
تصویری: چگونه یک متغیر سراسری در TypeScript ایجاد کنم؟

2024 نویسنده: Stanley Ellington | [email protected]. آخرین اصلاح شده: 2023-12-16 00:16
نحو نوع برای اعلان یک متغیر در TypeScript عبارت است از قرار دادن یک دونقطه (:) بعد از متغیر نام و به دنبال آن نوع آن. همانطور که در جاوا اسکریپت، از کلمه کلیدی var استفاده می کنیم یک متغیر را اعلام کنید . اعلام نوع و مقدار آن در یک عبارت
به این ترتیب، محدوده متغیر موجود در TypeScript چیست؟
متغیرهای TypeScript می تواند از موارد زیر باشد دامنه ها : محلی محدوده : همانطور که نام مشخص شده است، در داخل بلوک مانند متدها، حلقه ها و غیره کلاس اعلام می شوند محدوده :اگر یک متغیر در داخل کلاس اعلان می شود، سپس می توانیم به آن دسترسی داشته باشیم متغیر فقط در کلاس
به طور مشابه، چگونه می توان یک متغیر سراسری در جاوا اسکریپت ایجاد کرد؟ اعلام متغیرهای جهانی جاوا اسکریپت داخل تابع، باید از شی پنجره استفاده کنید. به عنوان مثال: پنجره.
مثلا:
- تابع m(){
- پنجره value=100;//اعلان متغیر جهانی توسط شی پنجره.
- }
- تابع n(){
- alert(window. value);//دسترسی به متغیر سراسری از تابع دیگر.
- }
با توجه به این موضوع، چگونه می توانم یک متغیر جهانی را در Angularjs 7 اعلام کنم؟
- فایل سرویس متغیرهای جهانی را ایجاد کنید: - "constants.service.ts"
- ConstantService را به ارائه دهندگان app.module.ts اضافه کنید.
- به Constant برای استفاده در مولفه هدر دسترسی داشته باشید.
چیست؟: در TypeScript؟
طبق تعریف، " TypeScript جاوا اسکریپت برای توسعه در مقیاس برنامه است." TypeScript یک زبان به شدت تایپ شده، شی گرا و کامپایل شده است. TypeScript یک ابر مجموعه تایپ شده از جاوا اسکریپت است که به جاوا اسکریپت کامپایل شده است. به عبارت دیگر، TypeScript جاوا اسکریپت به علاوه برخی از ویژگی های اضافی است.
توصیه شده:
چگونه یک تیم فرصت در Salesforce ایجاد کنم؟

وقتی یک تیم فرصت راه اندازی می کنید، شما: اعضای تیم را اضافه می کنید. نقش هر عضو در فرصت را مشخص کنید، مانند حامی اجرایی. سطح دسترسی هر یک از اعضای تیم به فرصت را مشخص کنید: دسترسی خواندن/نوشتن یا دسترسی فقط خواندنی
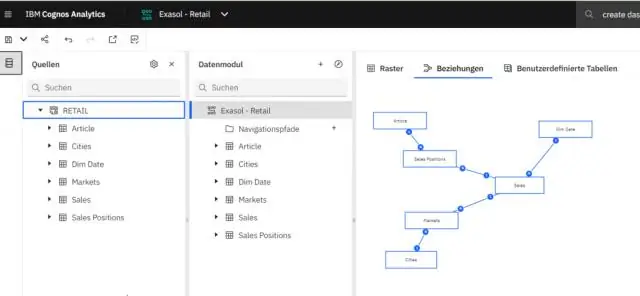
چگونه می توانم یک گزارش در Cognos 11 ایجاد کنم؟

ایجاد گزارش با استفاده از Cognos 11 در نوار ابزار ، روی کلیک کنید. روی گزارش کلیک کنید. روی قالبها> خالی کلیک کنید. روی Themes > Cool Blue > OK کلیک کنید. زبانه های منبع و داده نمایش داده می شود. روی منبع > در گفتگوی Open file، روی Team content > Packages کلیک کنید. لیستی از بسته های موجود نمایش داده می شود. روی Storage and Storage Pool Capacity> Open کلیک کنید. کلیک
چگونه یک فیلد در Splunk ایجاد کنم؟

ایجاد فیلدهای محاسبه شده با Splunk Web Settings > Fields را انتخاب کنید. فیلدهای محاسبه شده > جدید را انتخاب کنید. برنامه ای را انتخاب کنید که از فیلد محاسبه شده استفاده می کند. میزبان، منبع یا نوع منبع را برای اعمال در فیلد محاسبه شده انتخاب کنید و نامی را مشخص کنید. فیلد محاسبه شده حاصل را نام ببرید. عبارت eval را تعریف کنید
چگونه یک TypeScript ایجاد کنم؟

شش مرحله اول در هر سه رویکرد یکسان است، پس بیایید شروع کنیم! مرحله 1: Node را نصب کنید. js/npm. مرحله 2: کد ویژوال استودیو یا ویرایشگر دیگری را نصب کنید. مرحله 3: بسته را تنظیم کنید. مرحله 4: Typescript را نصب کنید. مرحله 5: React یا Preact را نصب کنید. مرحله 6: مقداری کد React بنویسید
آیا هزینه فروش متغیر یک هزینه متغیر است؟

هزینه های فروش و اداری در صورت سود و زیان شرکت، دقیقاً در زیر بهای تمام شده کالای فروخته شده ظاهر می شود. این هزینه ها ممکن است ثابت یا متغیر باشند. به عنوان مثال، کمیسیون فروش یک هزینه فروش متغیر است که به سطح فروش کارکنان فروش بستگی دارد
