
تصویری: میان افزار در Redux چیست؟

2024 نویسنده: Stanley Ellington | [email protected]. آخرین اصلاح شده: 2023-12-16 00:16
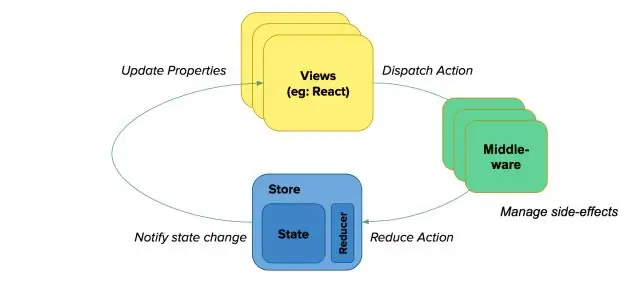
Redux Middleware . میان افزار راهی برای تعامل با اقداماتی که قبل از رسیدن به کاهنده فروشگاه به فروشگاه ارسال شده اند ارائه می دهد. نمونه هایی از کاربردهای مختلف برای میان افزار شامل اقدامات ثبتنام، گزارش خطاها، ایجاد درخواستهای ناهمزمان، و ارسال اقدامات جدید.
علاوه بر این، میان افزار در react چیست؟
این میان افزار بین ارسال و کاهنده قرار می گیرد، به این معنی که ما می توانیم اقدامات ارسال شده خود را قبل از رسیدن به کاهنده ها تغییر دهیم یا کدی را در حین ارسال اجرا کنیم. نمونه ای از ردوکس میان افزار redux-thunk است که به شما اجازه میدهد تا اکشنسازهایی بنویسید که بهجای اکشن، یک تابع را برمیگردانند.
علاوه بر موارد فوق، چرا به میان افزار برای جریان غیرهمگام در Redux نیاز داریم؟ Redux فکر کنید میان افزار به شما این امکان را می دهد که اکشن سازهایی را بنویسید که به جای یک عمل، یک تابع را برمی گرداند. از thunk می توان برای به تاخیر انداختن ارسال یک عمل یا برای ارسال فقط در صورت رعایت یک شرط خاص استفاده کرد. تابع داخلی، متدهای store dispatch و getState را به عنوان پارامتر دریافت می کند.
همچنین بدانید، redux thunk middleware چیست؟
Redux Thunk هست یک میان افزار که به شما امکان میدهد تا سازندگان اکشن را فراخوانی کنید که به جای یک شی اکشن، یک تابع را برمیگردانند. آن تابع، روش ارسال فروشگاه را دریافت میکند، که پس از اتمام عملیات ناهمزمان، برای ارسال کنشهای همزمان منظم در داخل بدنه تابع استفاده میشود.
تابع کمکی که Redux برای ساختن روت کاهنده ارائه می کند چیست؟
Redux از یک تک استفاده می کند عملکرد کاهنده ریشه که وضعیت فعلی (و یک عمل) را به عنوان ورودی می پذیرد و یک حالت جدید برمی گرداند.
توصیه شده:
نرم افزار برنامه ریزی منابع چیست؟

به زبان ساده ، نرم افزار مدیریت منابع ، برنامه ریزی ، برنامه ریزی (و برنامه ریزی مجدد) پروژه ها را آسان می کند. گاهی اوقات به عنوان نرم افزار برنامه ریزی ظرفیت منابع شناخته می شود ، این یک نوع ابزار مدیریت پروژه است که به شما امکان می دهد برنامه ریزی کنید ، تخصیص دهید ، سپس پیگیری کنید ، چه کسی روی چه پروژه ای کار می کند ، چه زمان و برای چه مدت
آیا باران می تواند از میان آجرها خیس شود؟

متأسفانه آجر یک ماده متخلخل است و به این معنی است که آب باران را جذب می کند. سپس این آب باران می تواند راه خود را به داخل حرکت کند و به سازه آسیب برساند. از آنجایی که آجر متخلخل است، هر آبی را که با آن در تماس باشد جذب می کند. آجر قادر است آن آب را درون خود نگه دارد
کدام ایرلاین ها میان وعده رایگان می دهند؟

خطوط هوایی، رتبه بندی شده بر اساس میان وعده های رایگان آمریکایی. دلتا یونایتد. آلاسکا جنوب غربی. Southwest بادام زمینی و شیرینی پزی رایگان و همچنین سرویس استاندارد نوشیدنی ارائه می دهد. مرزی. هیچ چیز رایگان نیست. روح. بدون تنقلات رایگان. وفادار. Allegiant در پروازهای خود تنقلات یا نوشیدنی های رایگان ارائه نمی دهد
در میان ابزارهای مختلف سیاست پولی موجود امروز چه ابزاری مناسبتر است؟

عملیات بازار باز منعطف است و بنابراین، پرکاربردترین ابزار سیاست پولی است. نرخ تنزیل نرخ بهره ای است که توسط بانک های فدرال رزرو برای موسسات سپرده گذاری برای وام های کوتاه مدت اعمال می شود
برنامه های میان مدت چیست؟

تعریف. برنامه های میان مدت مسیر شرکت را برای چندین سال آینده مشخص می کند. بر خلاف برنامههای بلندمدت، که ممکن است اهدافی را تعیین کنند که چندین دهه طول میکشد تا تکمیل شوند، برنامههای میانمدت با چارچوبهای زمانی سروکار دارند که معمولاً بین دو تا هشت سال آینده را شامل میشوند
